Thursday, October 30, 2014
Wednesday, October 29, 2014
Concept Art by Aekkarat Sumatchaya

Collection of creative conceptual art by Thailand-based artist, Aekkarat Sumatchaya.


























Visit Aekkarat Sumatchaya
LIfe is a joke!




Check out more at fancy-tshirts.com
Tuesday, October 28, 2014
Nature Photography Inspiration #3
Boost Inspiration - Web Design - Graphic Design - Photography Inspiration

Nature photography refers to a wide range of photography taken outdoors and dedicated to displaying natural elements such as landscapes, wildlife, plants, and close-ups of natural scenes and textures.
We started nature photography inspiration series last year but couldn't continue for some reasons. We are back now on the track and hopefully will be featuring new nature photos every week. Here's the 3rd part of the series. We always love to hear from our readers. If you have beautiful and amazing photos to share, kindly do it in the comments below. We will go through each picture and might consider to showcase it (after review) in our upcoming posts. Enjoy!
Nature Photography
Big Big Fall

Gold morning

Nature

Morning Mushroom

Green, Green, Green

Dream Comos

Exhilarating Autumn

Fall in M tra

Cranes and Sun

Lynchin Tree, stripped vineyard field, North California

Web Design and Photography Blog
Waheed Akhtar
Don't forget to like us on Facebook and follow on Twitter and Pinterest
Amazing Frontend Design Patterns Using CSS3 and jQuery
Boost Inspiration - Web Design - Graphic Design - Photography Inspiration

Creating unique websites is every designer's ultimate goal. When a website is uniquely designed it does attract a lot of viewers and the websites urge users to stay on them for as long as possible to keep them entertained. It is tantamount for all websites that they deliver to their users an amazing and lasting impression through memorable experience. Website interface or its face is mostly designed using HTML5 and CSS3 and for amazing and animations JQuery is also used. Designers sometimes code al their animations and styling using mainly CSS3 and JQuery. The release of CSS3 has made it infinitely easier for the designers to style and animate their website very easily and CSS3 has also eased the work of making a website responsive so that it can be viewed on multiple devices of various sized screens. Now either the designers can do all the coding from scratch or they can easily use front end design patterns using CSS3 and JQuery which are easily accessible over the net.
To make creating amazing websites easier for all the designers we have put together a collection of open source frontend design patterns using CSS3 and JQuery. The entire collection contains various ingeniously designed elements that can cater to various needs and satisfy different purposes of a website. Go through the collection and grab whatever you require for free.
Design Patterns Using CSS3 and jQuery
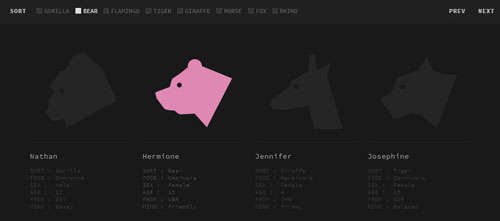
Study Data Sorting

Form

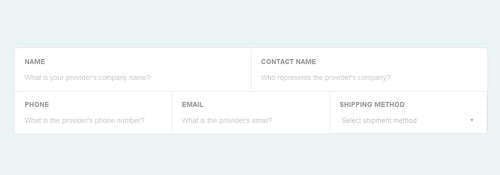
Minimal Form Interface

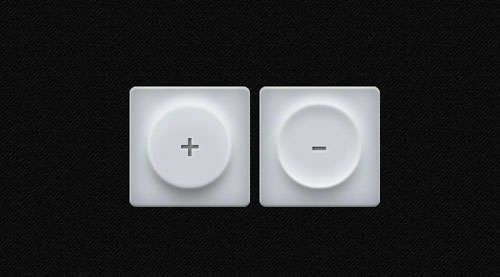
Squishy Toggle Buttons

Press Esc

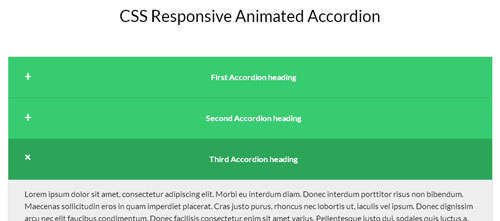
CSS Responsive Animated According

CSS3 Working Clock

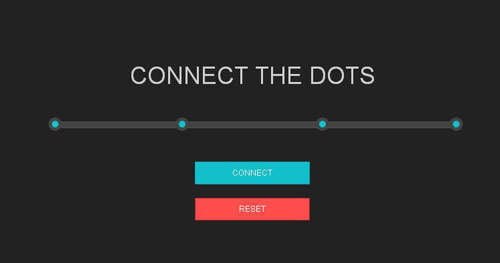
Connect The Dots

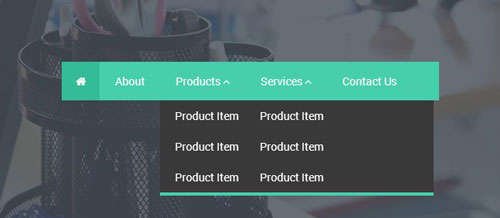
Flat Horizonatal Navigation

Pure Css Tags Foursquare Style

CSS Hover Information

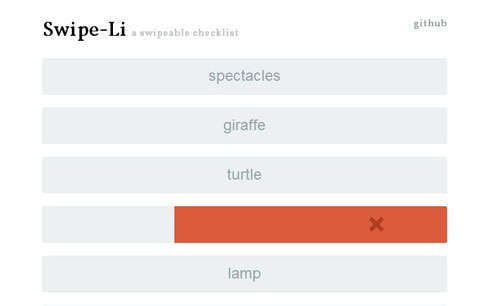
Swipe-li

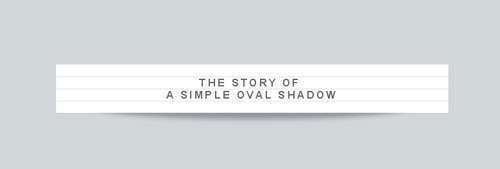
Simple Oval Shadow

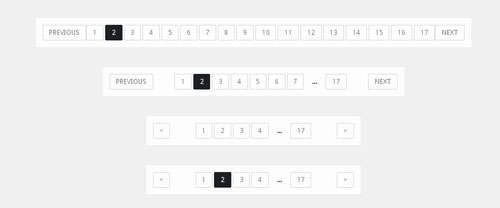
Pure CSS3 Responsive Pagination

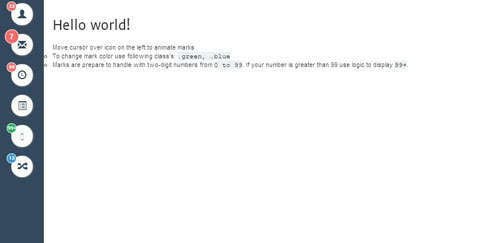
Circle Notifications

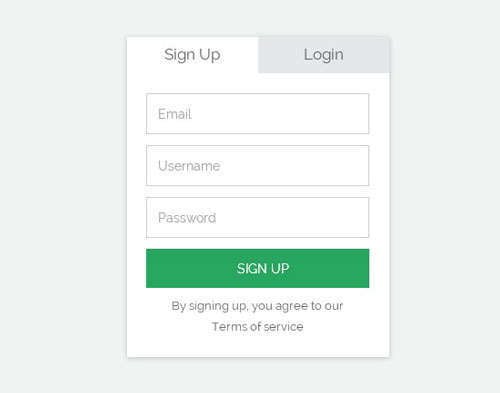
Sign Up And Login Form

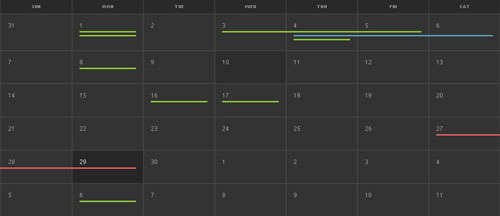
Responsive Calender

Pulse Loading

Spinning Loaders

Newspaper Style Design

So what do you think of these amazing frontend design patterns using CSS3 and jQuery? Would you like to implement any of them in your future project(s)? We would love to hear from you if you know some other similar useful design patterns in the comments below.
If you like this article listed Amazing Frontend Design Patterns using CSS3 and jQuery, you might also like Useful Tutorials for CSS3 and HTML5, CSS3 Generators and Tools and Best jQuery Plugins and Tutorials.
Web Design and Photography Blog
Waheed Akhtar
Don't forget to like us on Facebook and follow on Twitter and Pinterest
Subscribe to:
Comments (Atom)